UI/UX, PRODUCT, BRANDING
FloorFound
Context
2020 summer internship at FloorFound.
My Role
Sole interaction design intern working closely with tech lead and co-founder.
Overview
I mainly worked with FloorFound's development team to define important UI features through UX research. The main goals were to design a cohesive and user friendly storefront website and company web applications.
I designed their item journey diagram by creating unique icons and working with the team to define verbiage. I also helped define user journeys based on their four personas. From this, I created a storefront website prototype, as well as merchandising and inspection web application prototypes based on sketches and wireframes I designed.
I created a simple branding/style guide using their existing logo and defining primary, secondary, and grayscale color palettes, as well as fonts and typography hierarchy. I also helped create some swag by designing unique 2020 company stickers.
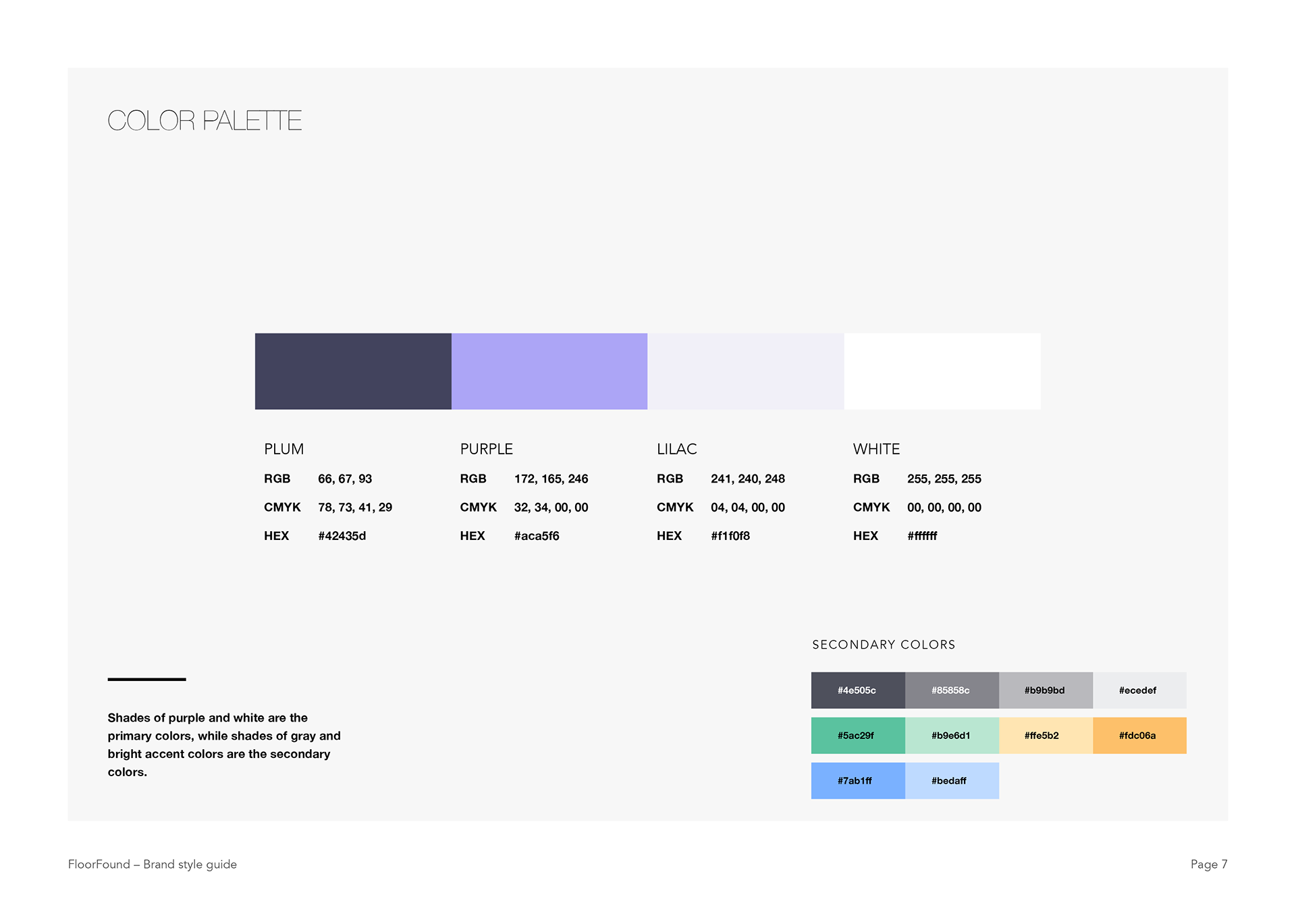
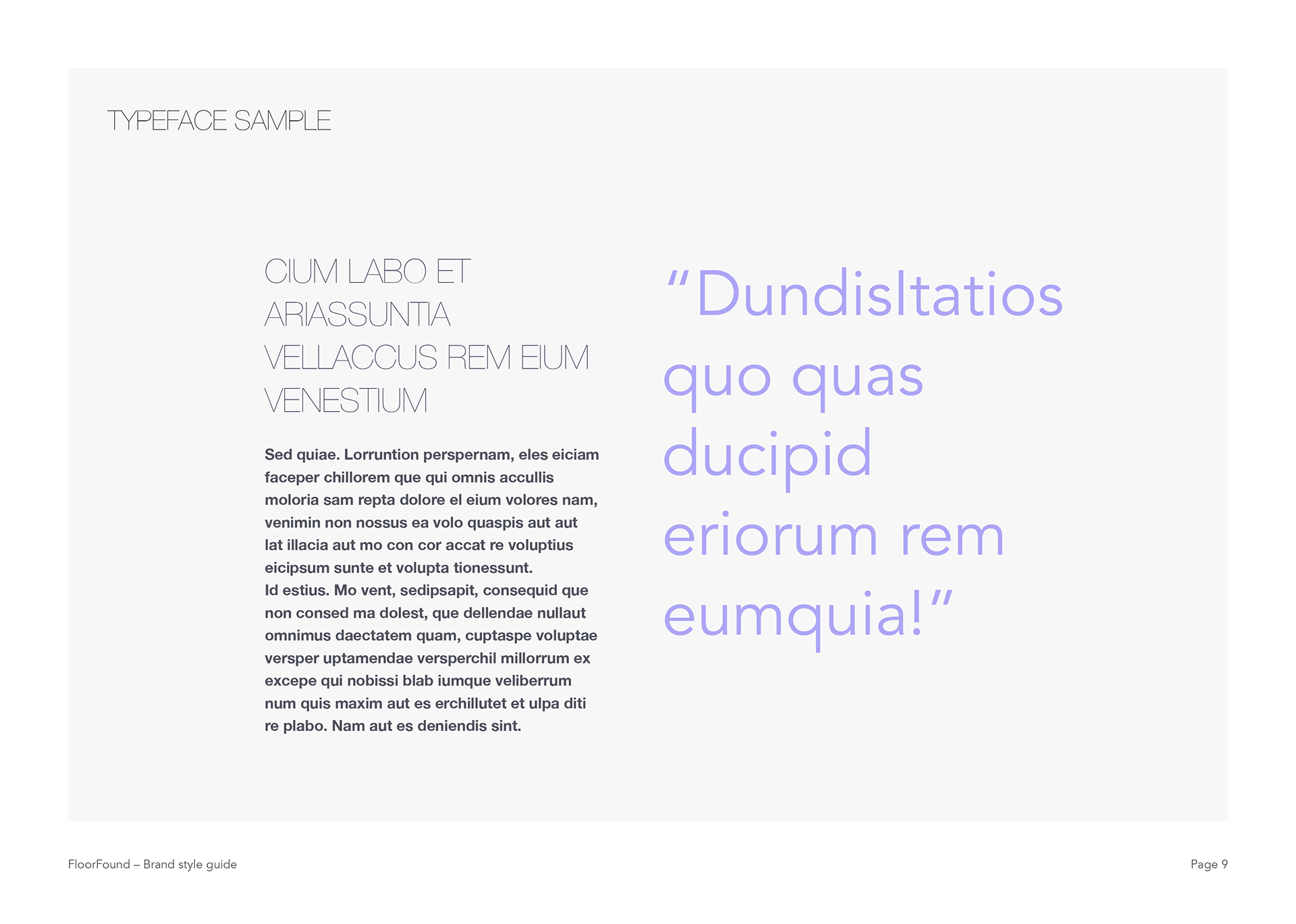
STYLE GUIDE
Compilation of logos, color palettes, fonts, and typography hierarchy.










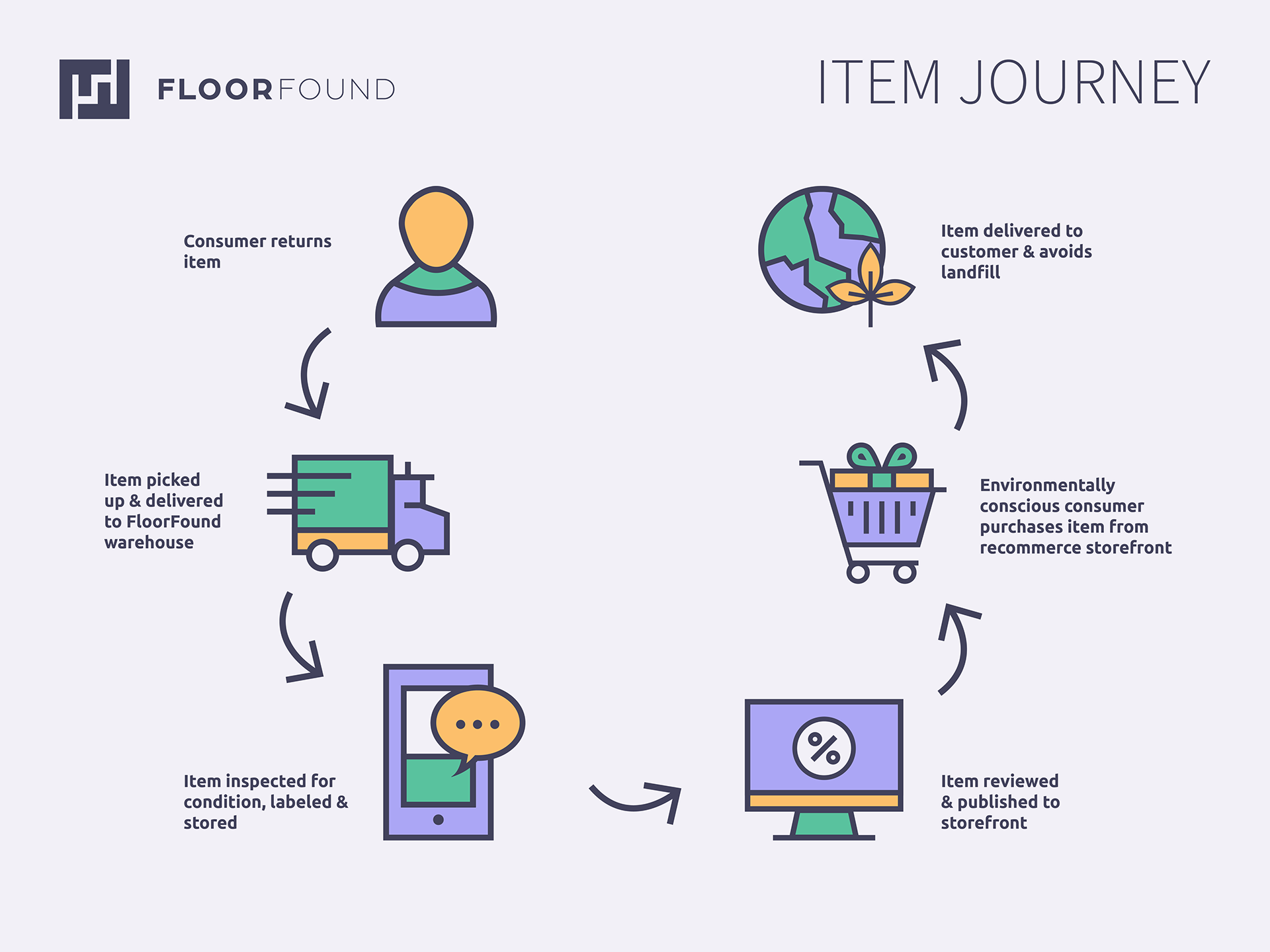
ITEM JOURNEY DIAGRAM
Step by step journey of an item at FloorFound using uniquely designed icons to help tell the story.









STOREFRONT WEBSITE DESIGN
Customer-facing storefront website, from wireframe sketches to an interactive prototype. I designed the home page, listing page, and PDP.

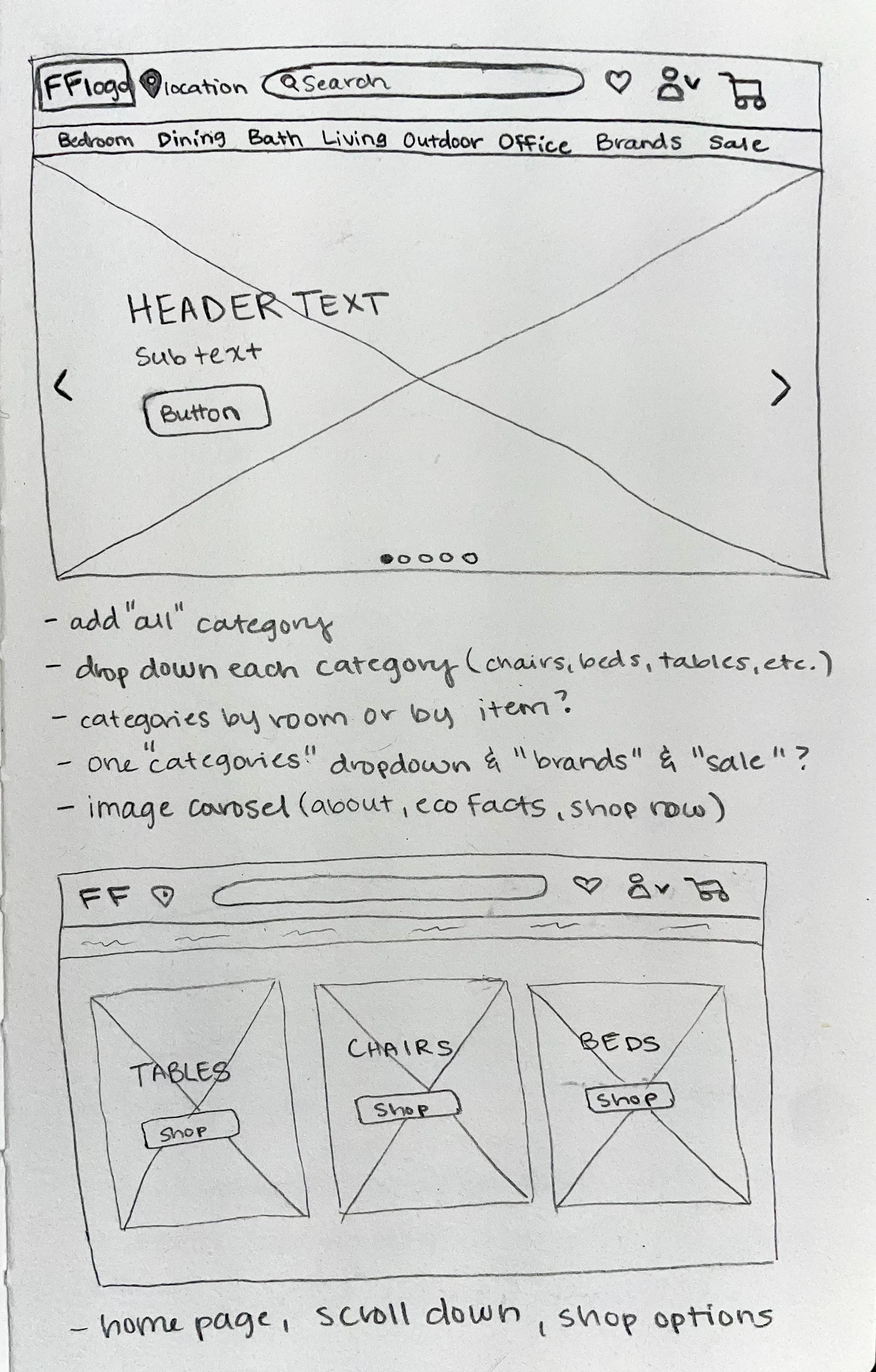
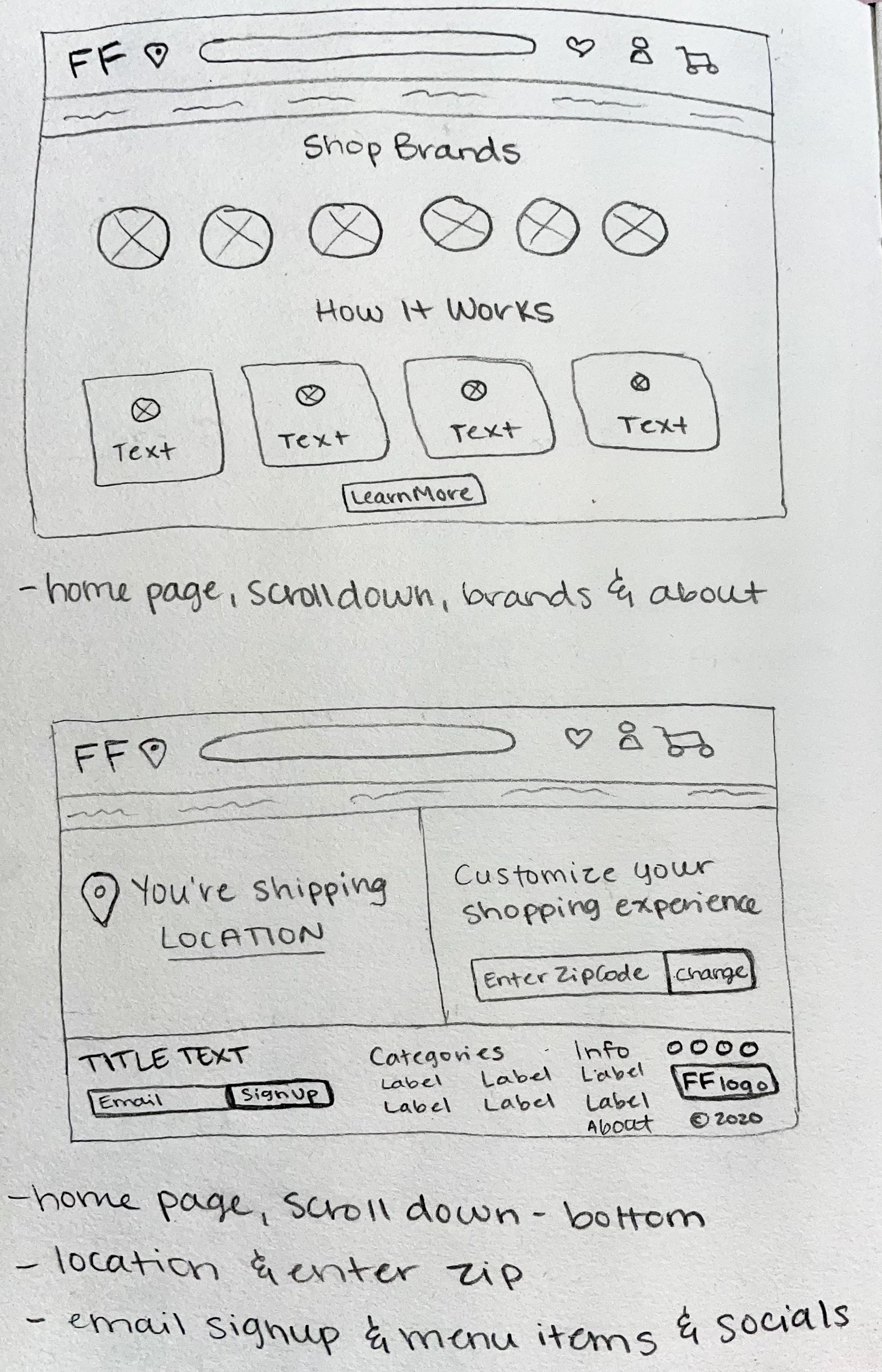
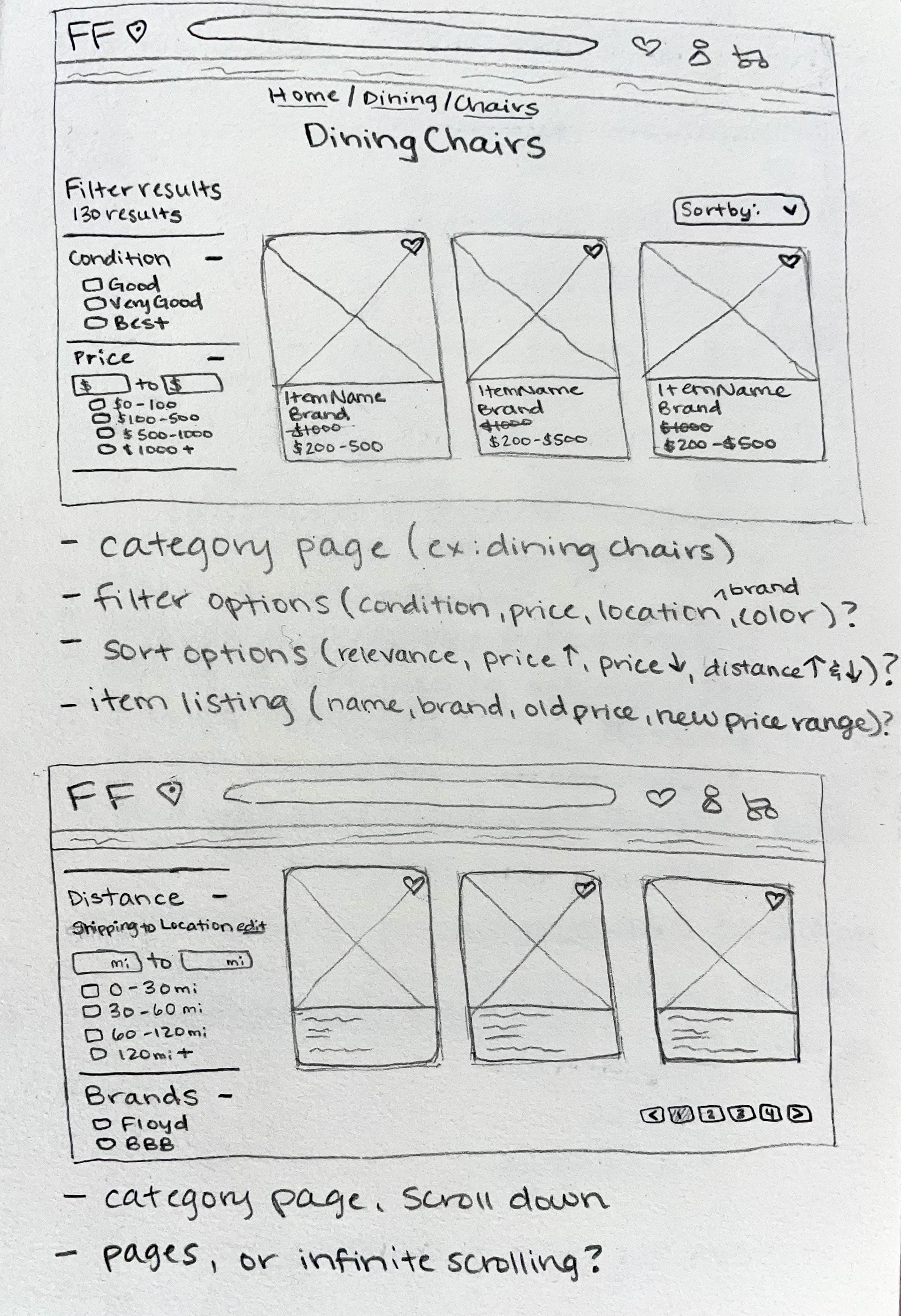
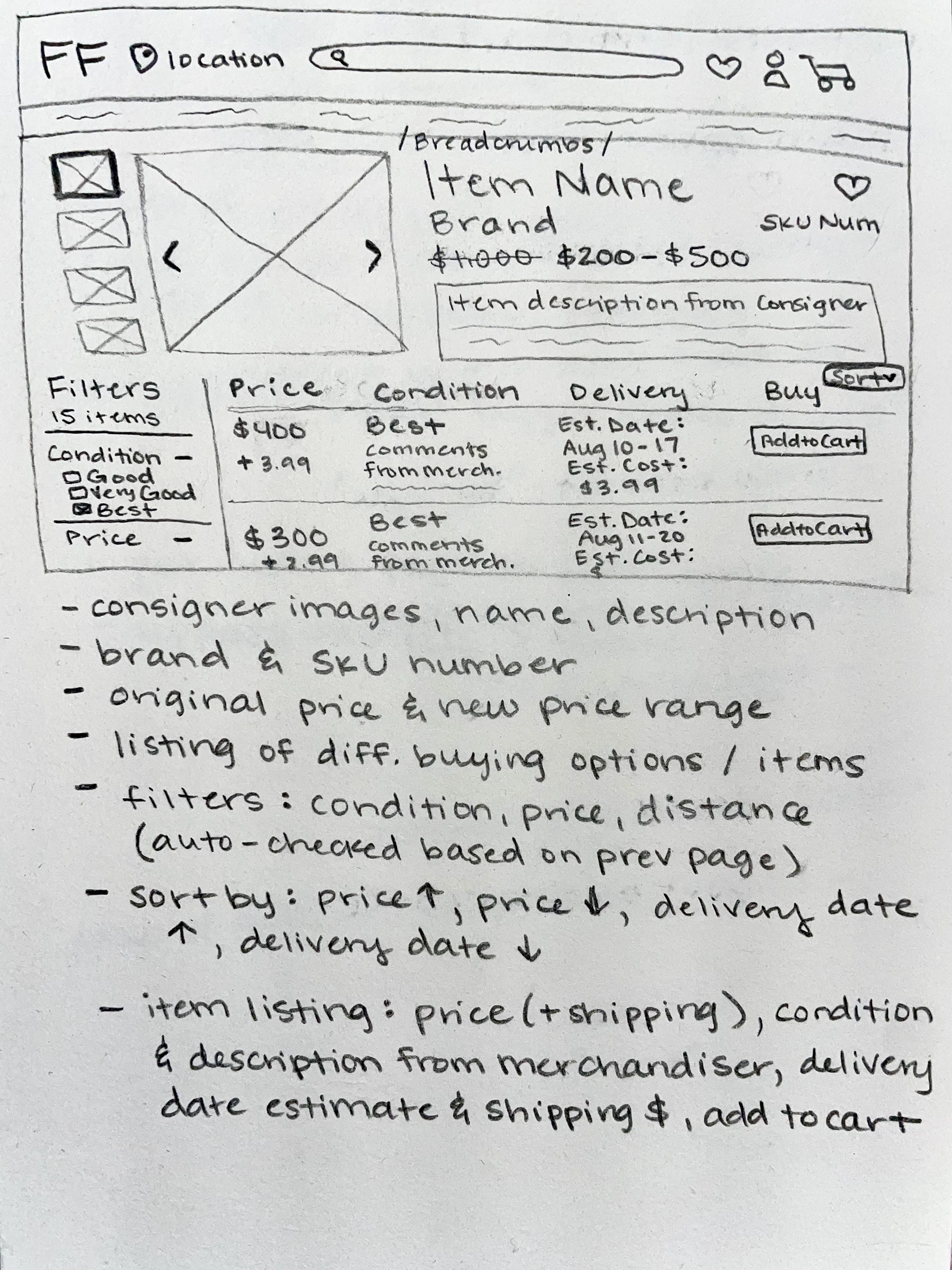
Wireframe Sketches

Wireframe Sketches

Wireframe Sketches

Wireframe Sketches

Home Page

Listing Page

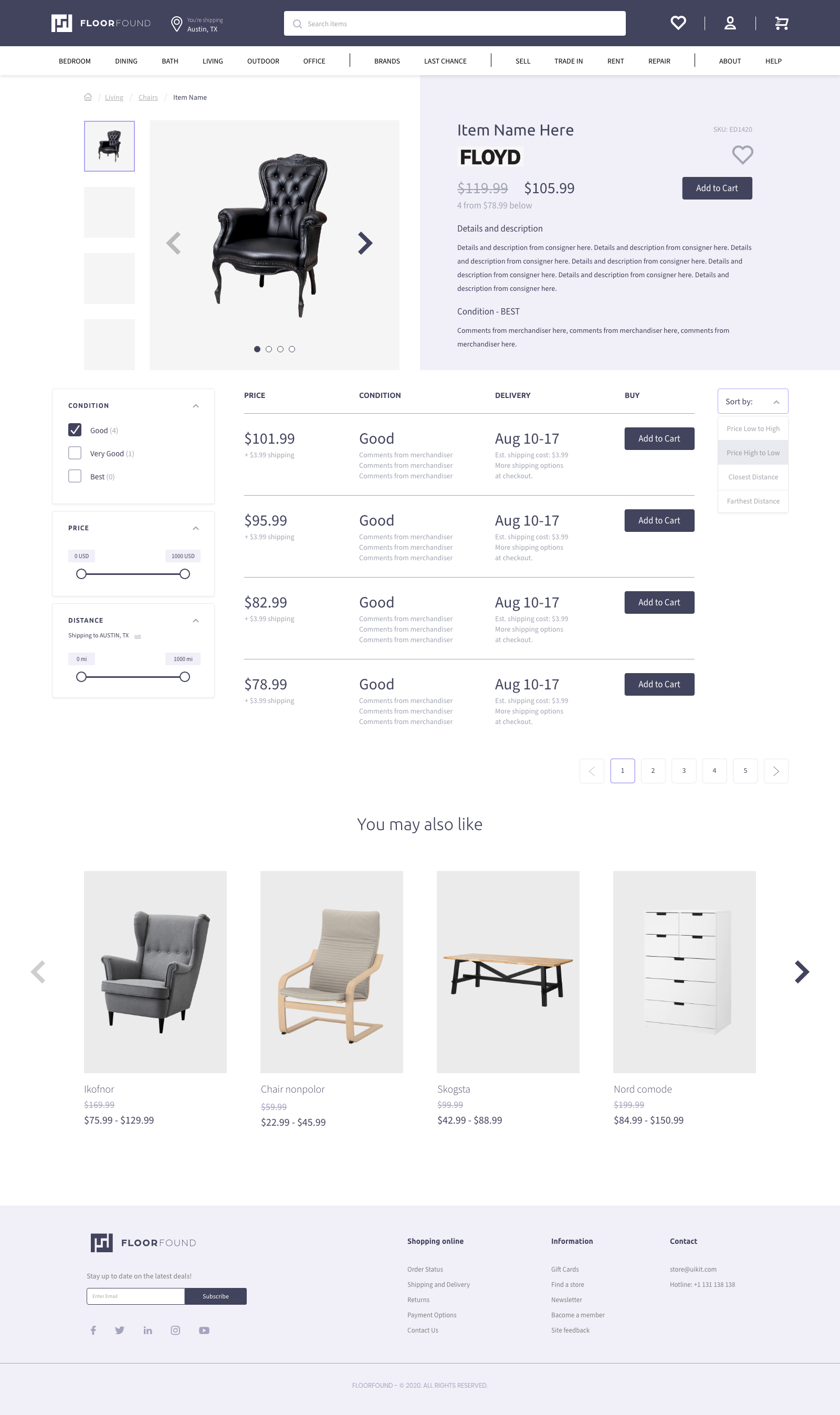
PDP
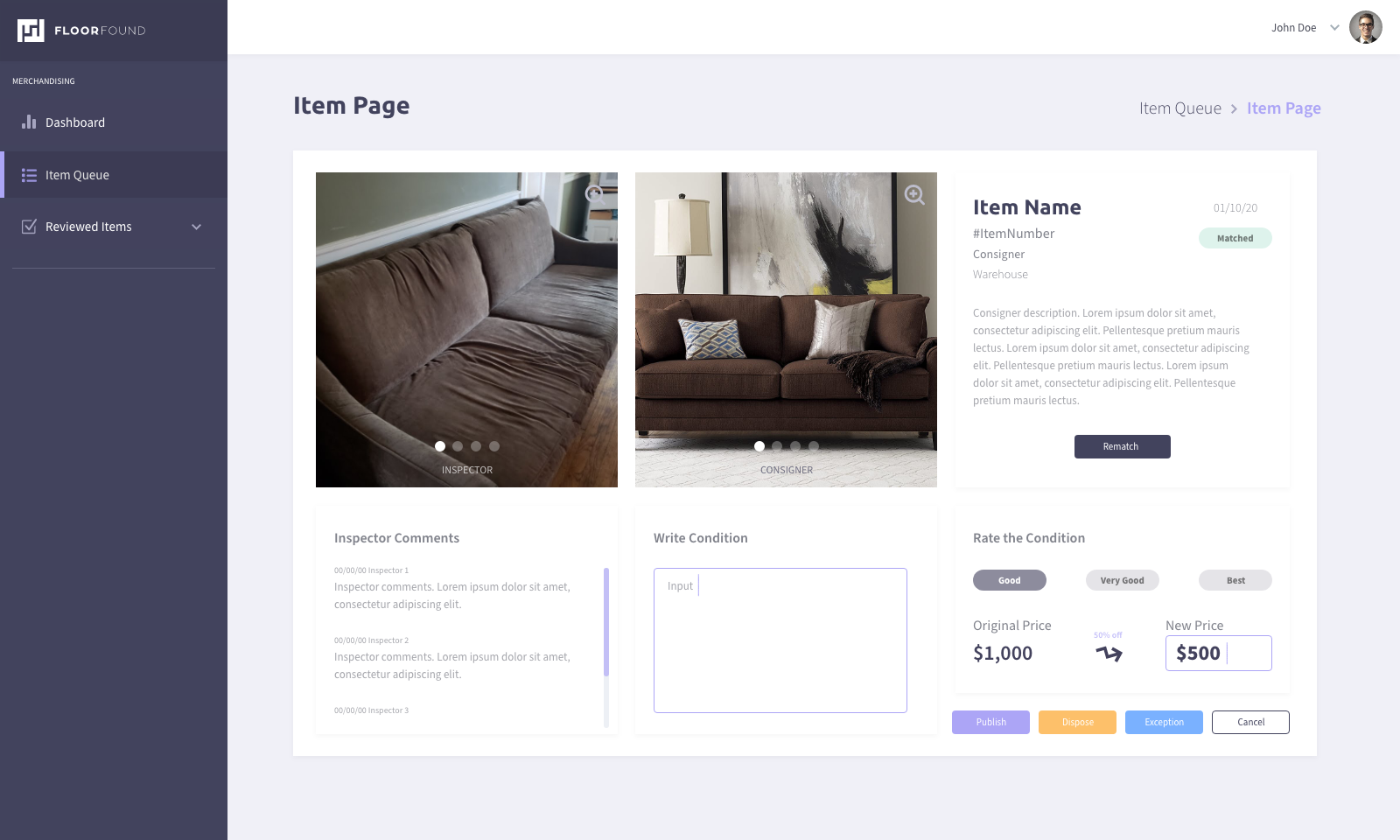
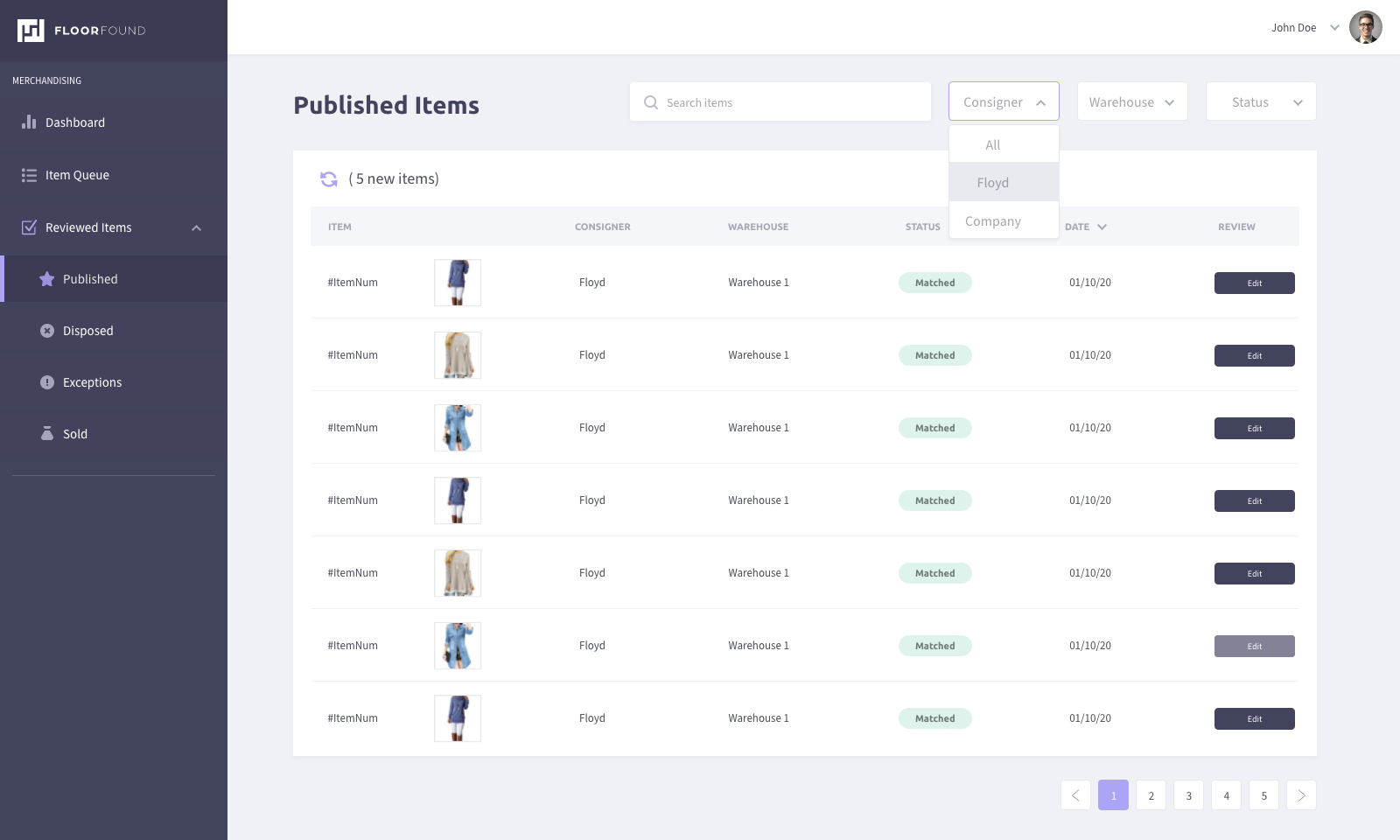
MERCHANDISING WEB APP DESIGN
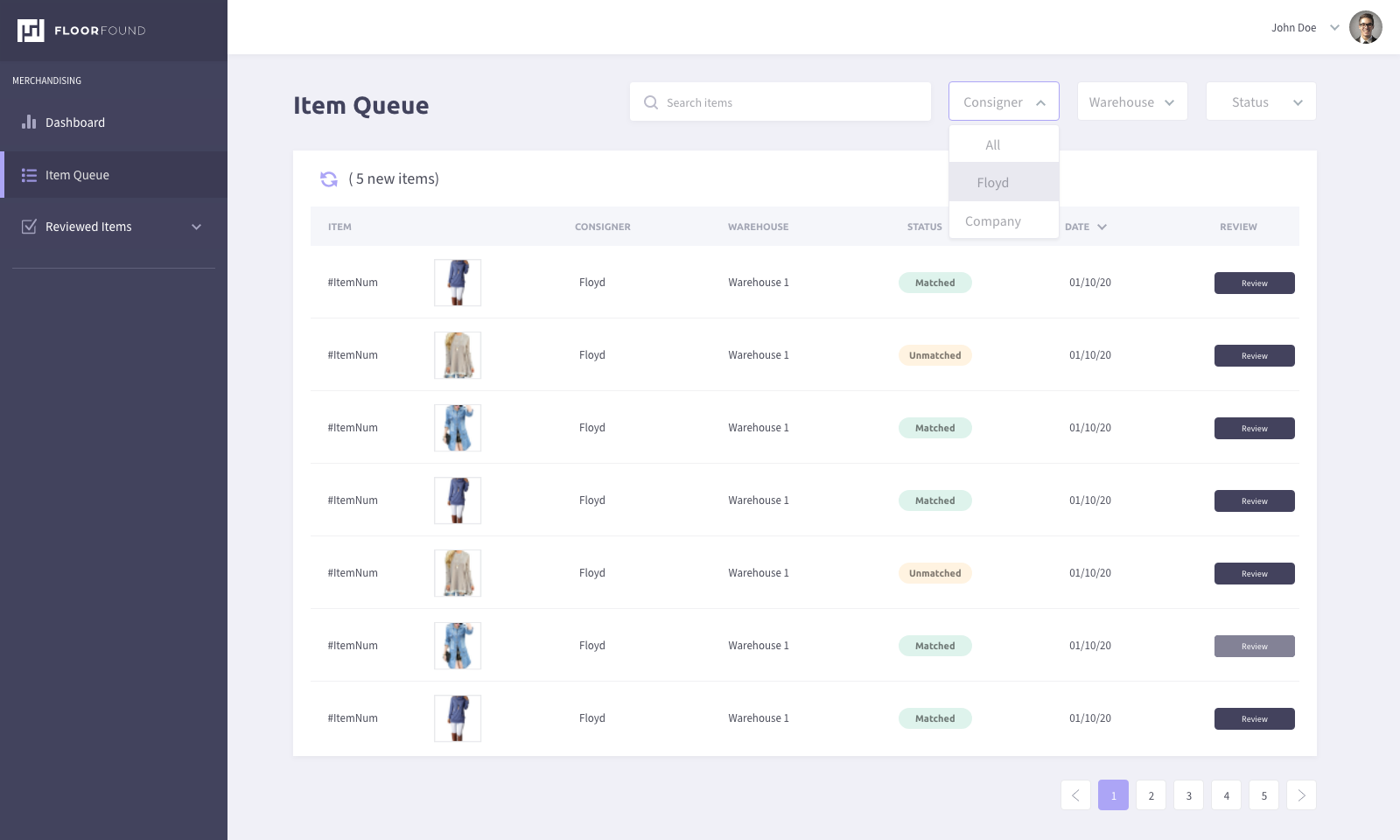
Internal FloorFound web application interactive prototype. The user logs in to view their dashboard which shows them different statistics on how many items they have reviewed. It also shows a list of new items that need reviewing with buttons to begin reviewing them. At the bottom theres a gamification portion where the user can collect achievements and rewards for reviewing items. The user can then navigate to the Item Queue using the left menu. Here they can sort, filter, and search for items that need reviewing. Once they click the review button on an item in the list, the user is taken to the Item Page where they can match the item to its corresponding consigner profile (in the Item Matching page), review the inspector vs consigner images and comments, determine the item condition, set the new discounted price, and publish, dispose, or mark the item as an exception.

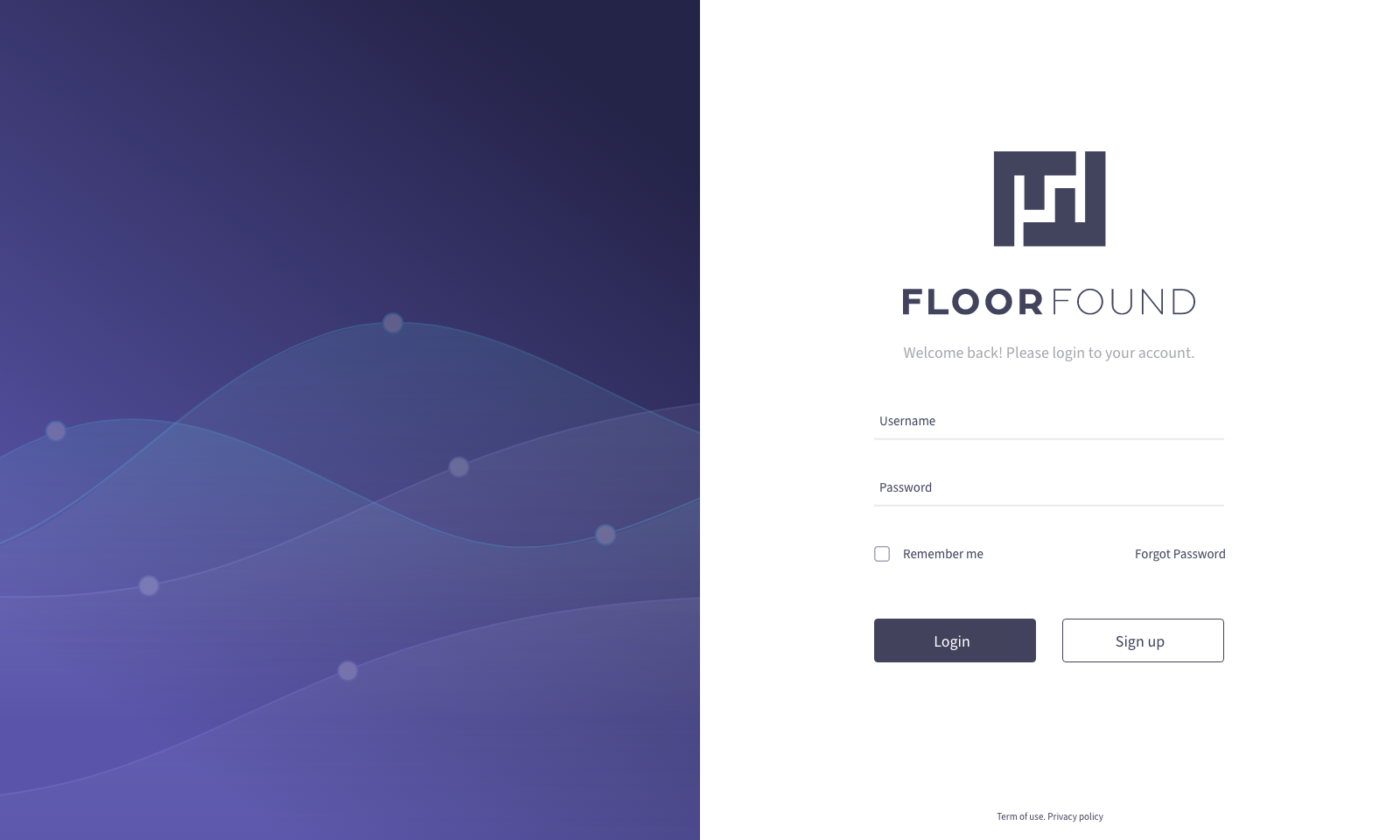
Login

Dashboard

Item Queue

Item Page

Item Matching

Published Items
INSPECTION WEB APP DESIGN
Inspector-facing web application interactive prototype. A warehouse inspector logs in to view a list of items that they can filter by their warehouse with the dropdown. The list will show a picture of each FloorFound item stored at their warehouse, the number of parts, which consigner it's from, it's location, status, and who last updated it and when. The inspector can then print a corresponding label to put on the item, update the item's location if they move it, or change the item's status to either Pending, Unlabeled, Labeled, or Stored, depending on where they are in the process of inspecting the item.

SWAG STICKERS
Each year FloorFound creates a unique logo sticker for their employees. This year they wanted a design based on 90s abstract art. I worked with the co-founder to create 2020's sticker style.